Verb Interactive Live Streaming Software Heuristic Review & Proposed Solution
Overview
A POC of verbLIVE was created by developers to test with a limited user group without any UX/UI input prior to the usability tests. Verb already had the technology to add interactive elements overtop videos, the POC was to test live video with these same interactive elements.
After the product was released and it was determined our clients did in fact want to use it, I was tasked with creating an interface for the streaming platform. In order to inform my decisions, I determined the first phase of research would be to perform a heuristic evaluation on the current UI. I used the the 10 basics of heuristics to help inform my findings.
6. Recognition rather than recall
7. Flexibility and efficiency of use
8. Aesthetic and minimalist design
9. Help users recognize, diagnose and recover from errors
10. Help and documentation
1. Visibility of system status
2. Match between system and the real world
3. User control and freedom
4. Consistency and standards
5. Error prevention
Existing UI findings
I documented some findings from my heuristic evaluation below on each image.
Video Call Comps
Before sitting down to brainstorm how I could improve the existing UX, I decided to do a mini competitive analysis to see what was currently on the market, and how our competitors were handling similar experiences.
Sticker (interaction) Comps
Goals
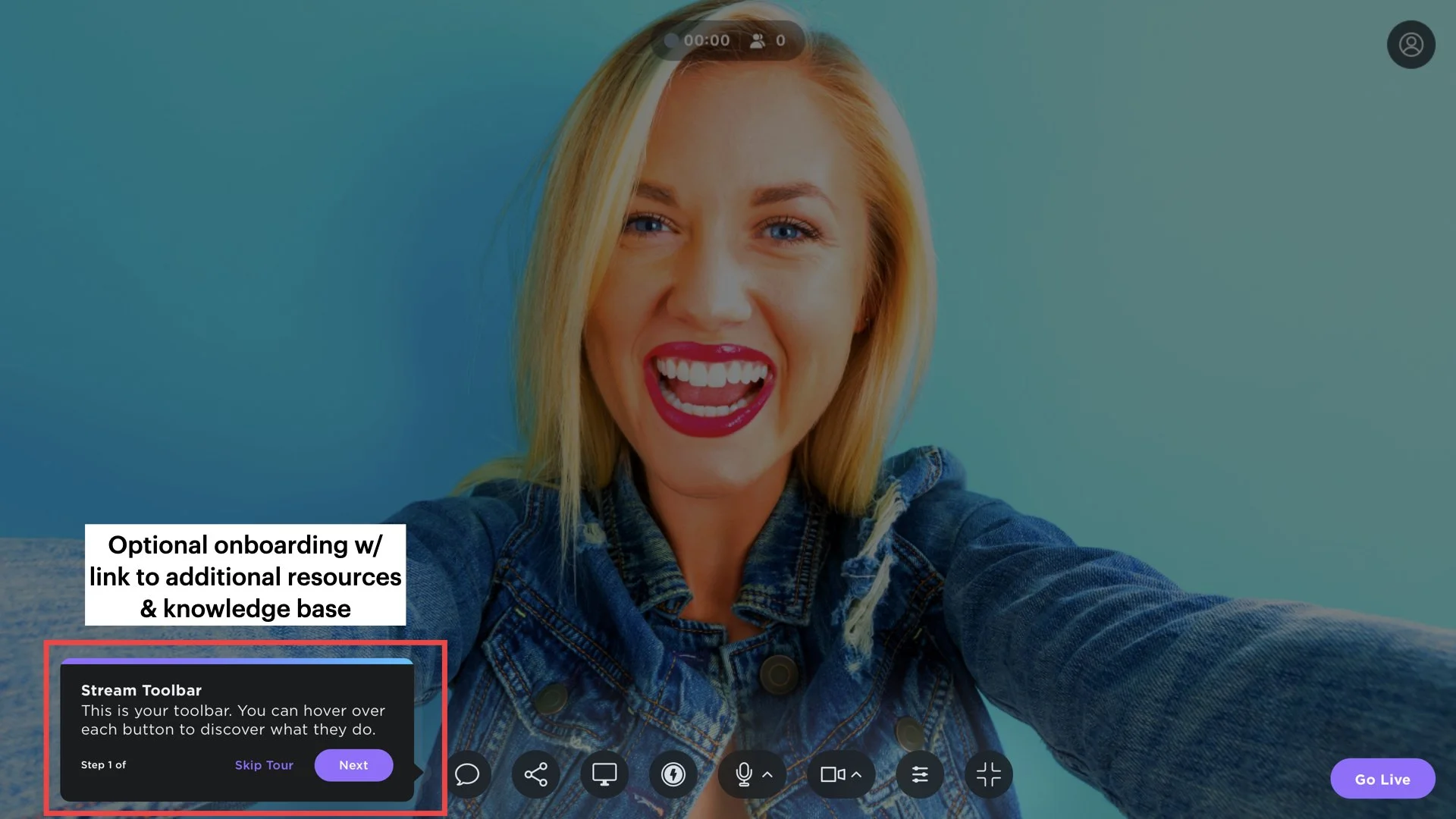
Create a simple and quick tutorial to onboard users
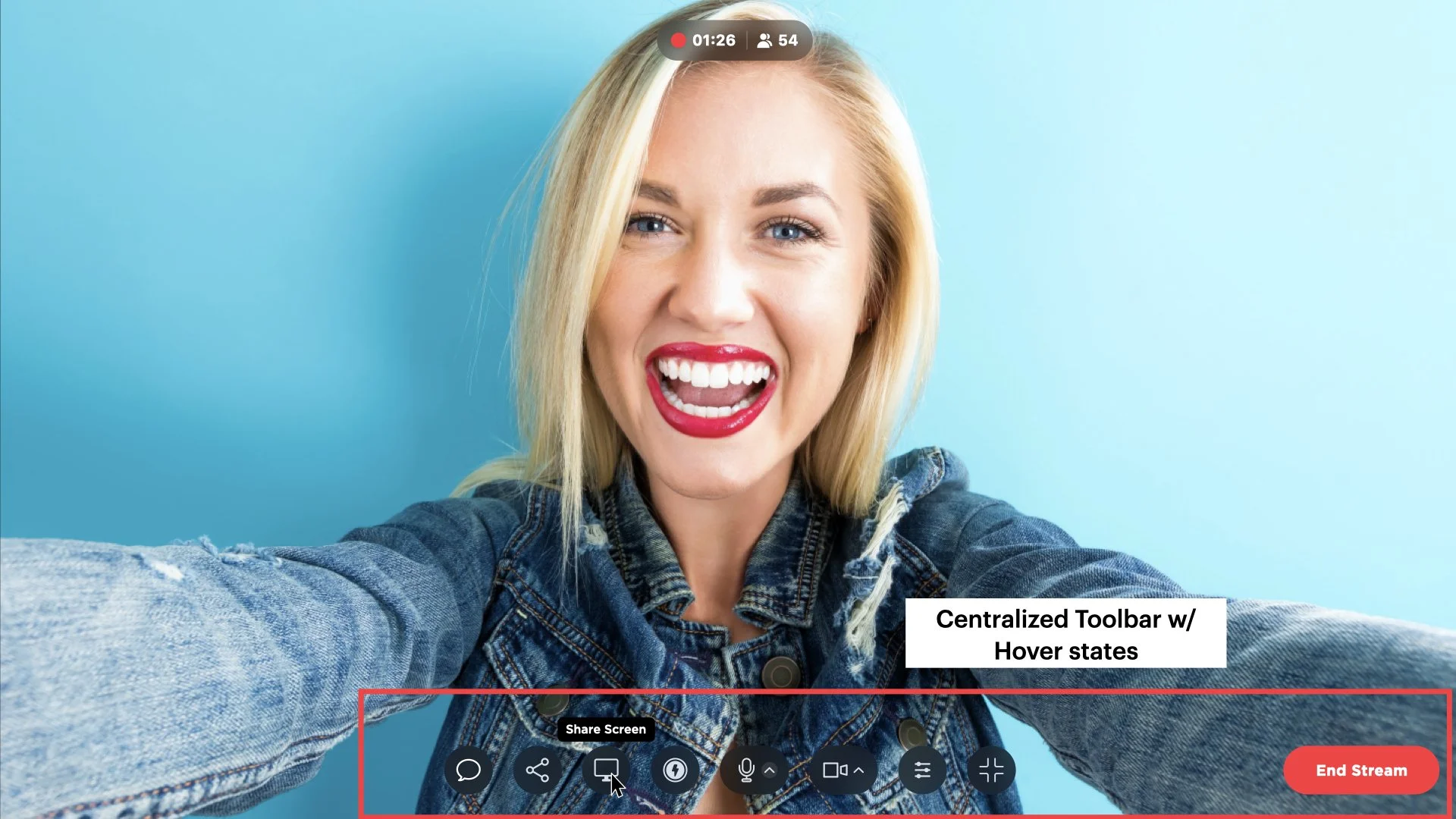
Centralize toolbar
Create hover states to provide user proper feedback
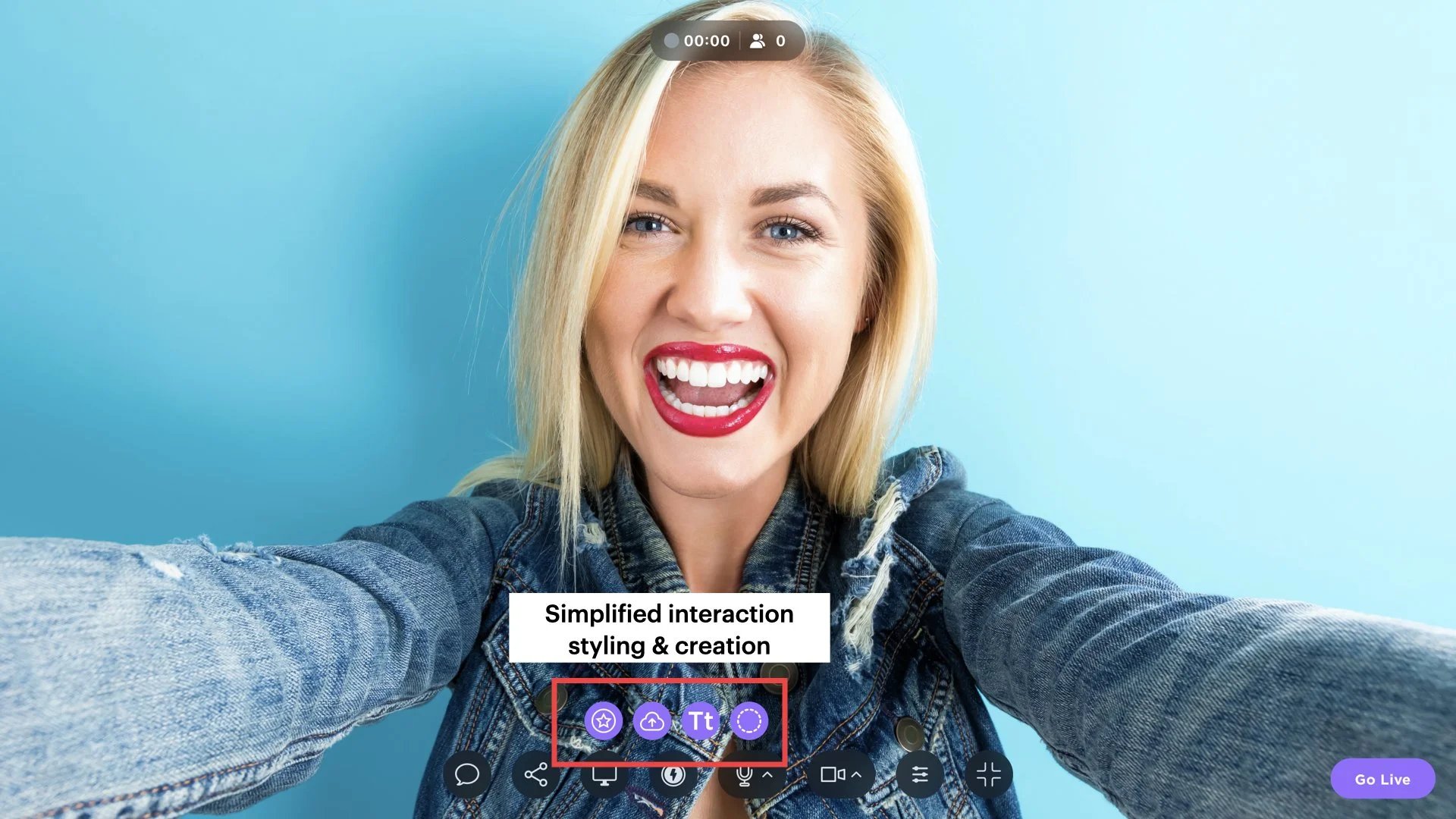
Improve ‘add interaction’ flow — streamline it with apps users are familiar with
Bring interactions to the front so they can be utilized
Why
Help our users see our value over other video software
Teach them how powerful interactive buttons can be for their business
Centralize tools to empower user to have a successful stream
Simplify the ‘add interaction’ flow to speed up time to live stream & to keep host focused on stream if creating while live
Process
More research (comp analysis)
Ideate
Prototype
Test (internal a/b usability test)
Iterate
Test (internal usability test w/ previous users + new)
Hifi Design
Document & handoff
Ideate & Design
One unique aspect of this project was the flexibility I was given to create and implement an entire design system. Because this project had not had any UI work, and was going to be a separate product from other products in our suite, I was able to create unique components for this product. I worked closely with the mobile designer to ensure that every component created would translate over to their platform. Together we created the full system which included onboarding guides, buttons, inputs, modals, error states, etc.
Final Designs
After going through the remaining steps of my process, I came up with the following designs. I documented notes within each image to explain how I came to each design.
Prototype
https://verbtech.invisionapp.com/console/share/BFZZEBIWPGH